모임의 홈페이지를 직접 만들고 관리를 하고자 HTML Free Templete을 받아서
간단하게 수정을 한 뒤 Netlify에 Deploy를 하였다.
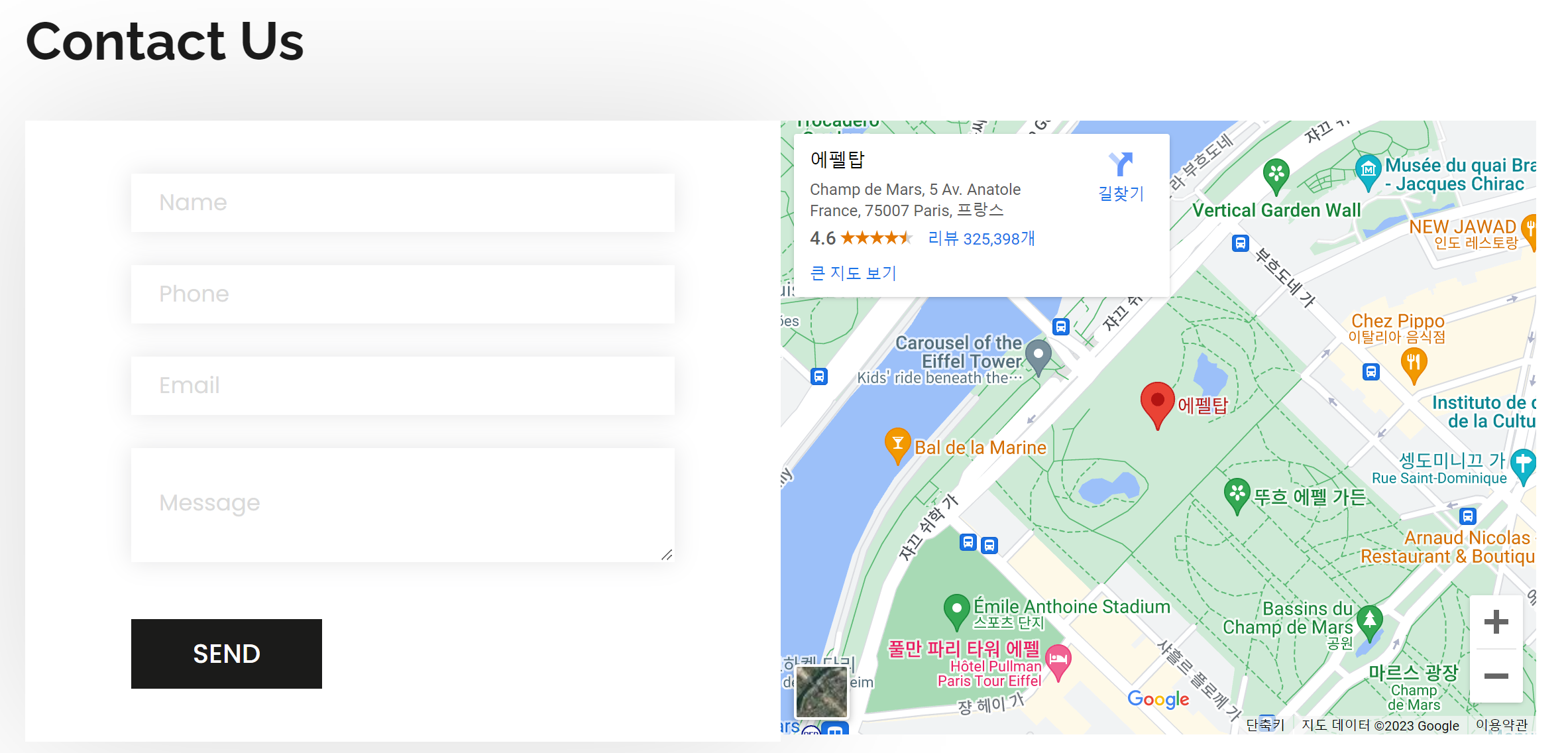
홈페이지를 Deploy를 하고 보니 구글 지도가 파리 에펠탑에 마킹이 되어 있었다.

구글 맵의 위치를 수정하기 전에 이 포스팅에서 유용한 팁을 먼저 살펴보면
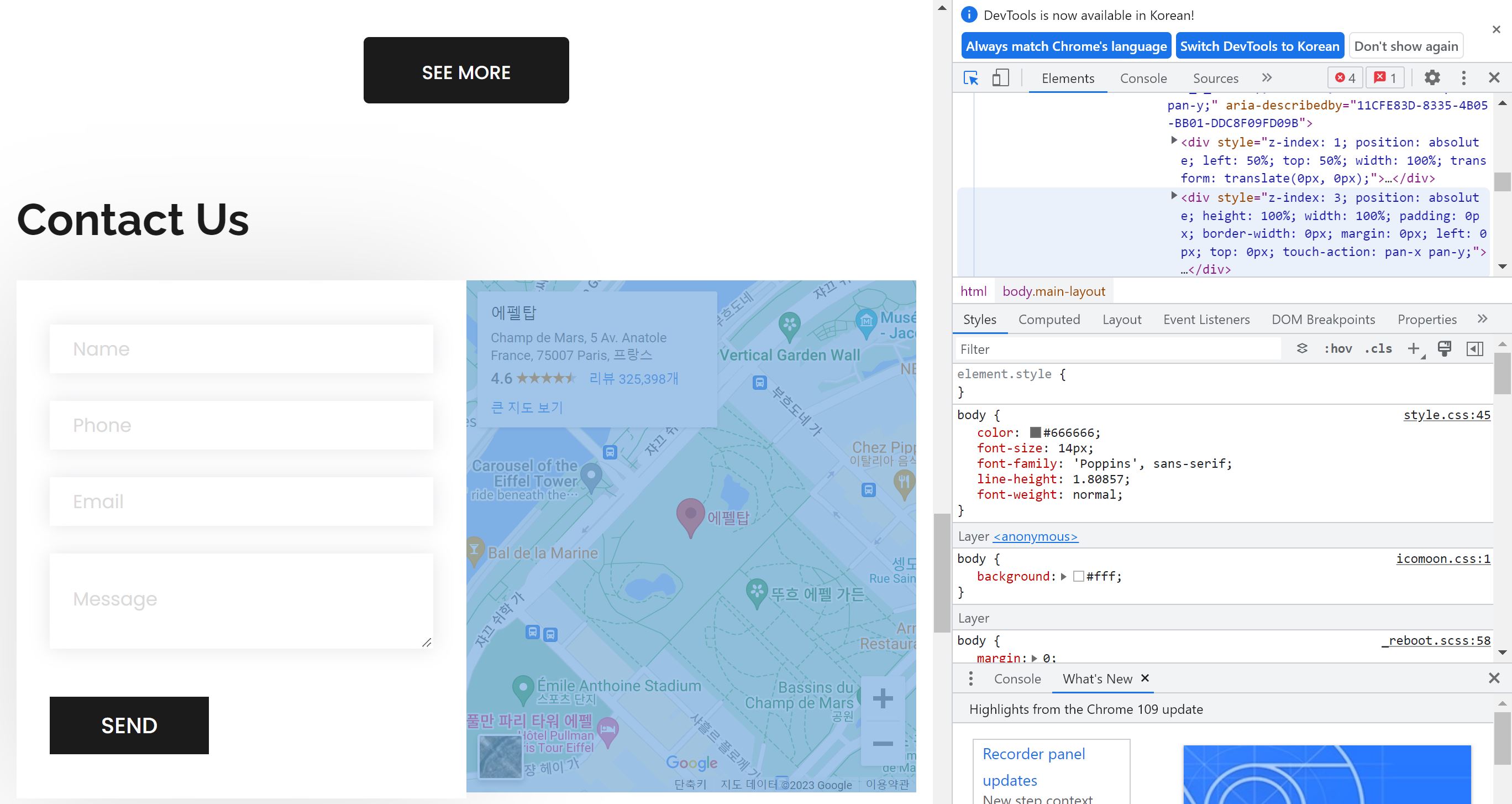
웹페이지를 열어둔 상태에서
F12 : HTML Code 보기
HTML Code를 보는 상태에서
Ctrl + Shift + C : 홈페이지에 마우스 커서를 옮기면 관련 코드가 표시된다.

위 두 가지를 참고하면서 지도의 위치를 수정해보자.

사실 위에서 짚고 넘어간걸 활용하기에는 아직 코린이라서
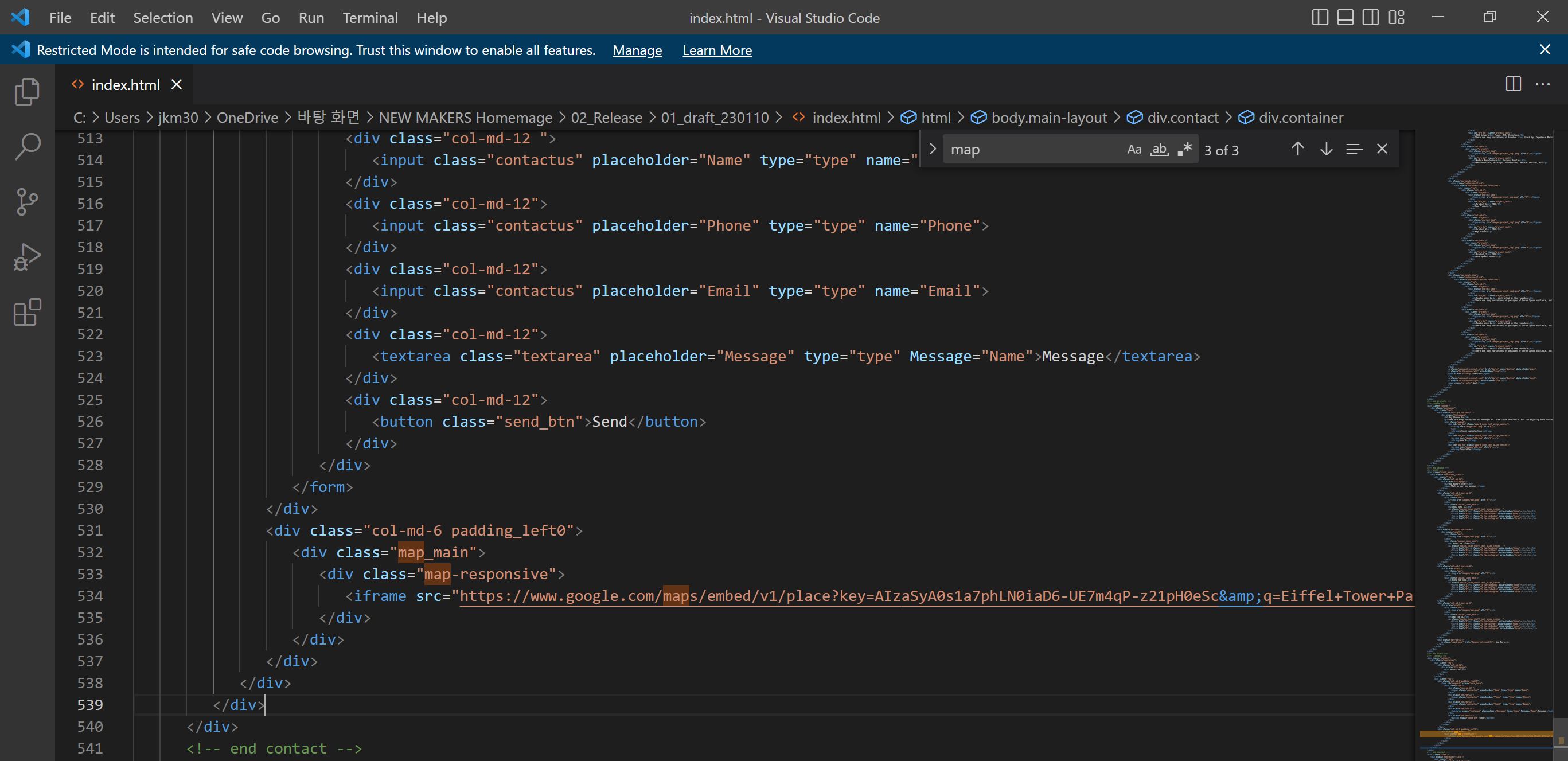
index 파일을 VS Code 프로그램으로 열어서 Ctrl + F 버튼으로
map을 검색했다.
<div class="map_main">
<div class="map-responsive">
<iframe src="구글 맵 주소">
위와 같은 코드를 확인할 수 있었는데
위에서 <iframe src="">의 주소를 구글맵에서 가져와야 했다.
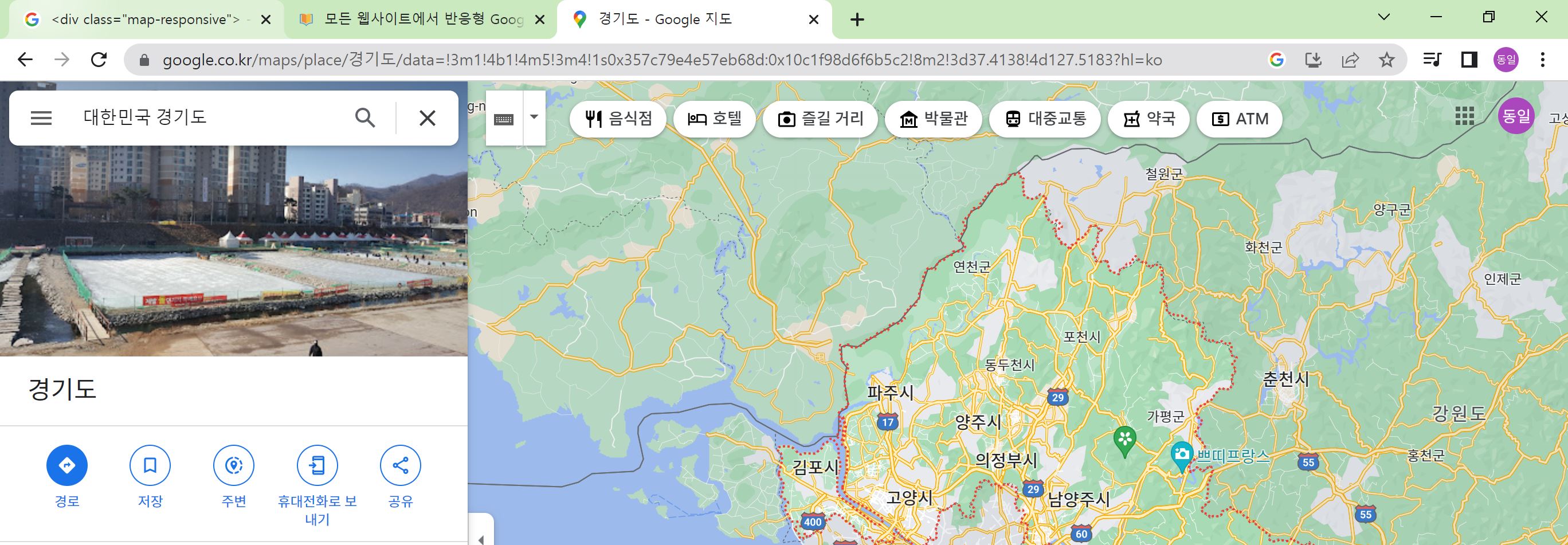
먼저 구글 지도에서 아직 정해지지 않아서 대략적으로
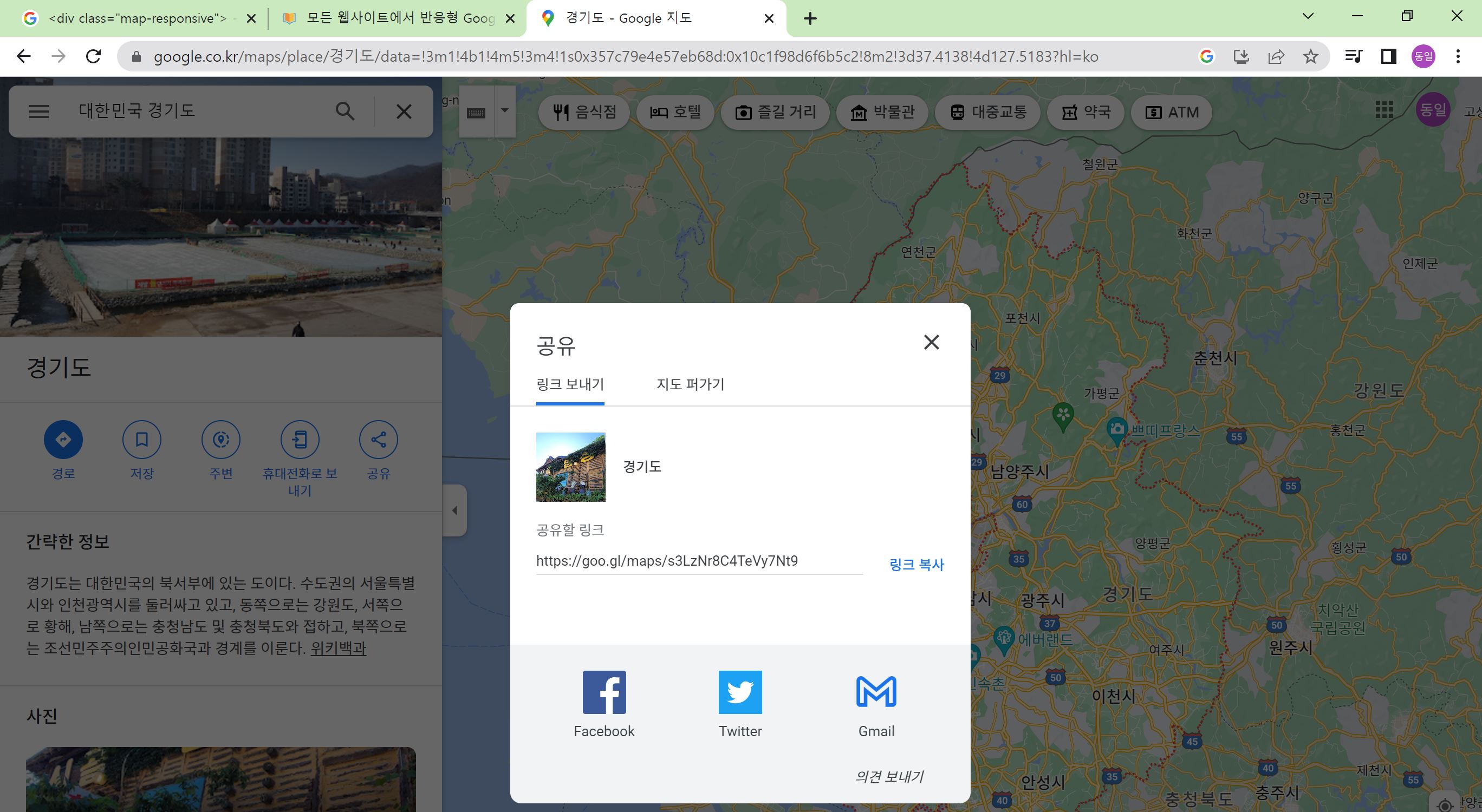
대한민국 경기도를 검색했다.

위와 같이 검색하여 화면 왼쪽에 나오는 공유 버튼을 클릭해 준다.

공유 버튼을 누르면 링크 보내기와 지도 퍼가기가 나오는데
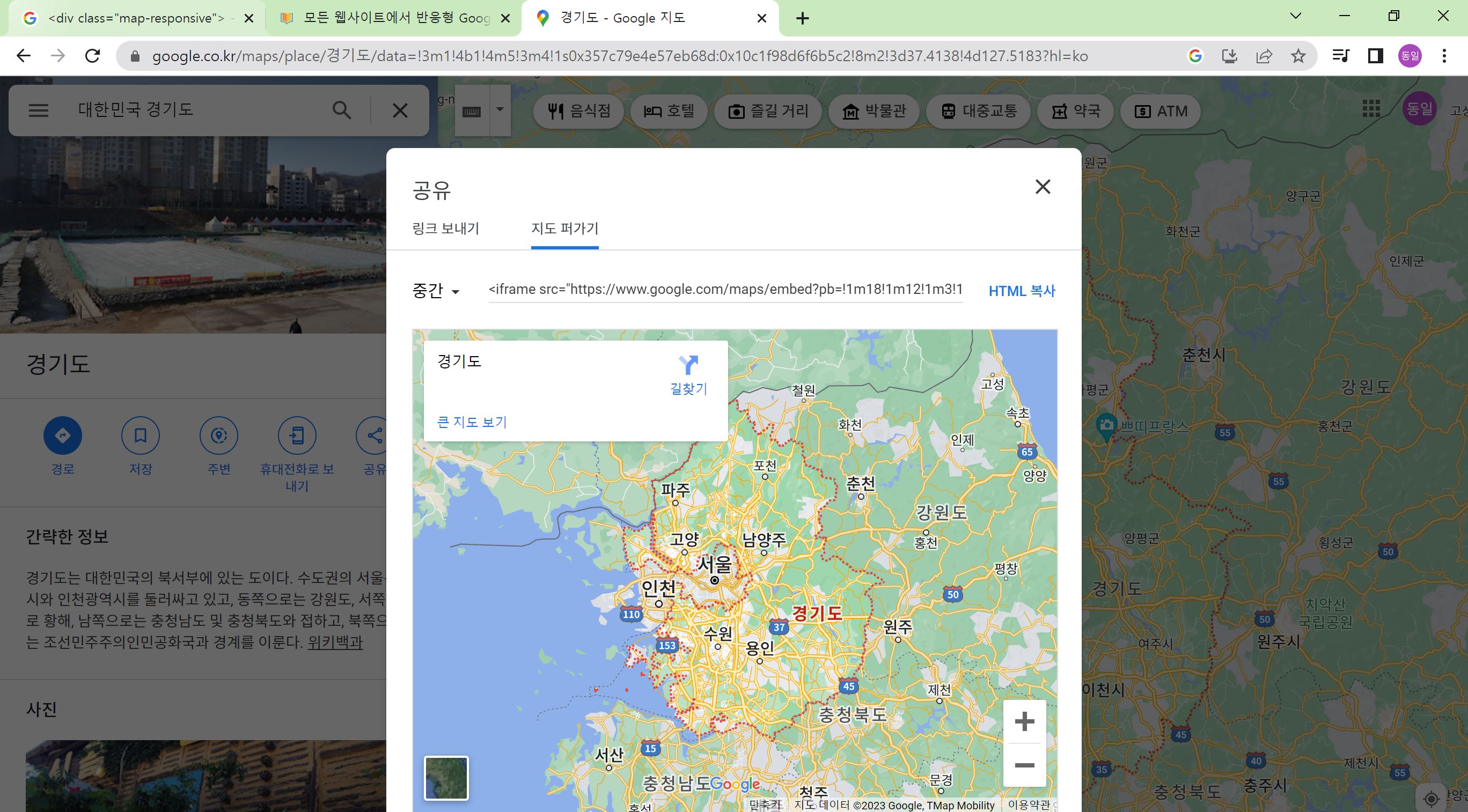
지도 퍼가기 버튼을 눌러준다.

지도 퍼가기를 클릭하면 HTML Code를 확인할 수 있다.
HTML 복사 버튼을 눌러준다.
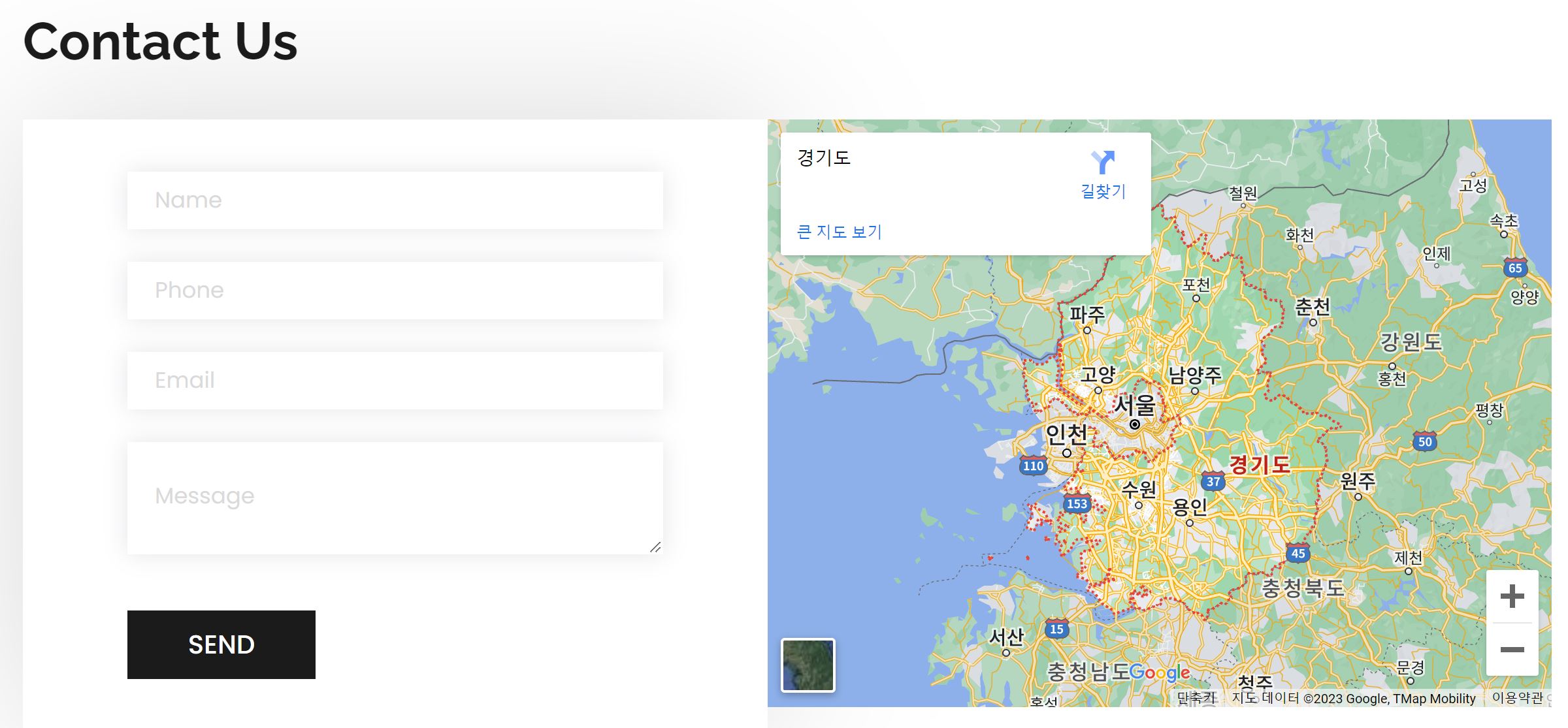
복사한 코드로 위에서 구글 맵 주소를 수정해주고 확인을 한다.

위와 같이 에펠탑에서 경기도로 위치가 변경된 것을 알 수 있다.
이 외에도 다양하게 마킹하는 방법과 동적으로 움직이게 하는 등 다양한 기능이 있다고 한다.
하지만 내 경우는 홈페이지에서 위치 한 곳만 간단하게 표현하면 되므로 여기서 마치도록 한다.